Yootheme Pro est un système de création de template et un constructeur de page web (pagebuilder) d'origine allemande qui s'installe sur les CMS (Système de gestion de contenu) Joomla ou Wordpress. Avant d'installer un pagebuilder, il faut bien comprendre que l'intérêt d'un CMS est de séparer le contenu de la structure du site, ce qui est différent du processus de création d'une page HTML statique.
En effet, s'il existe depuis les années 2000 des outils de création de page web de manière visuelle comme Macromedia Dreamweaver, le problème de cette approche est le relatif manque de flexibilité, si des éléments de la structure du site changent ou si des affichages dynamiques sont nécessaires et il devient vite très difficile de conserver une certaine homogénéité parmi toutes les pages. Le choix d'un pagebuilder pour créer son site n'est donc pas anodin et on s'expose à une refonte régulière du site en cas de changements conséquents ou du moins à un travail de maintenance plus important, lorsqu'il comprend un grand nombre de pages et de sous-catégories ou si sa conception a été mal pensée.
L'intégration avec les CMS
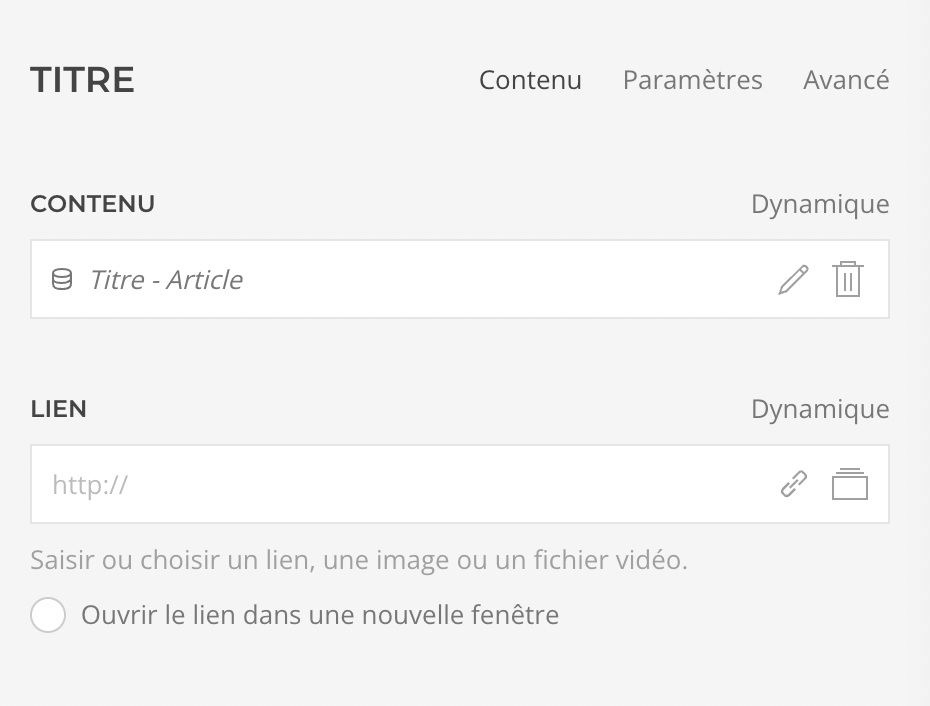
Yootheme pro a l'avantage d'être bien intégré avec le fonctionnement de la plateforme CMS. L'utilisateur peut par exemple utiliser un élément de type headline pour insérer le titre de sa page ou le mapper avec le titre de l'article du CMS. Point essentiel: les données du pagebuilder sont enregistrées en tant que chaîne JSON dans la table des articles du CMS, ce qui permet l'accès entre autre au versioning ou à la recherche de pages. En outre, si le propriétaire du site décide d'arrêter d'utiliser Yootheme, il retrouvera ses contenus créés par le pagebuilder convertis en html et n'aura juste qu'à les remettre en forme en fonction de son nouveau template. Sur Wordpress, Yootheme Pro est intégré au Customizer, aux champs personnalisés types ACF et aux widgets traditionnels et permet de créer les posts et les pages avec le pagebuilder natif Gutenberg, ce qui garantit une bonne intégration à la plateforme. Sur Joomla, le builder peut être aussi directement intégré dans un module traditionnel et affiché dans une position prédéfinie.

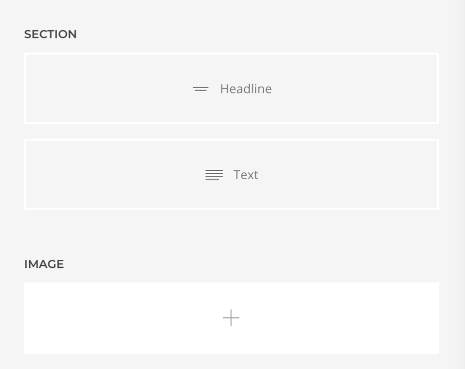
Un autre élément important est l'intégration dynamique des catégories de pages du CMS. Par exemple, si votre site comporte des articles de blog, une liste d'événements ou des recettes de cuisine, il est possible d'intégrer dynamiquement dans une grille de mise en page les articles liés à des catégories ou à des tags, afin d'afficher dynamiquement les titres, les descriptions et les images, ce qui permet de conserver un certain degré d'abstraction dans la mise en page.
En masquant la complexité du code nécessaire à la construction d'une page web, n'importe quel pagebuilder finit quand même par proposer une foule d'options dans une interface lourde et complexe qui nécessite une formation notamment si l'utilisateur manque de connaissances minimales en HTML / CSS et la pratique de l'outil développeur de son navigateur pour comprendre ce qui se passe en arrière-plan. Bien entendu, si le site a été développé correctement et bénéficie d'une maintenance, la mise à jour des contenus par un utilisateur débutant s'en trouve facilitée et un travail propre pourra être effectué. Par exemple, le webmaster peut s'assurer de bien nommer chaque élément de la mise en page pour en faciliter les mises à jour ultérieures. Certaines optimisations qui posent problèmes aux débutants sont aussi automatiques comme la compression des images dans un format webP avec fallback en jpg/png ou la réduction du niveau de compression jpg.

Est-il développeur friendly ?
Yootheme pro modifie le fonctionnement des templates Joomla ou Wordpress par des overrides en PHP. Il permet de surcharger n'importe quel élément (appelé builder) dans un template enfant et d'effectuer des modifications ou de créer son propre élément de manière relativement simple une fois que l'on est familiarisé avec le framework. Le paramétrage des champs est en JSON, donc il n'est pas compliqué de les modifier ou d'en créer de nouveaux. Le même format json est utilisé pour exporter les éléments ou les sections d'un site de développement vers le site de production ou pour constituer des bibliothèques d'éléments réutilisables.
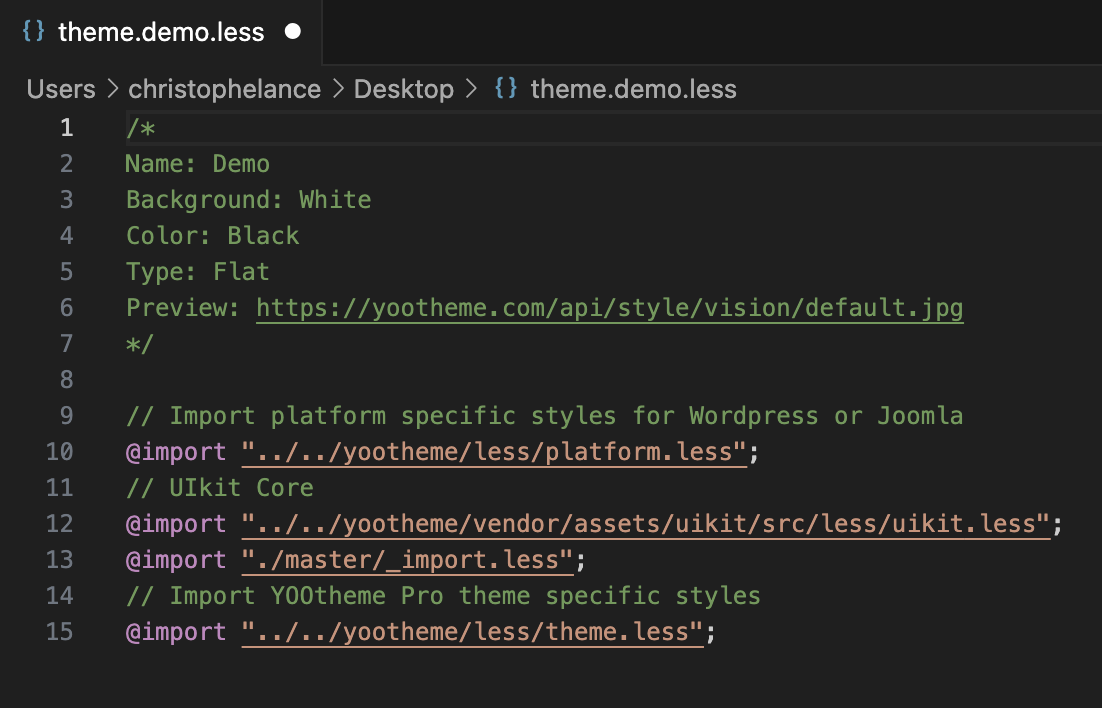
Il est possible d'injecter des styles CSS inline dans tous les éléments. Cela simplifie le développement du site par des intégrateurs débutants, mais cette pratique conduit rapidement à la une désorganisation du code qui nécessite des refontes régulières pour son optimisation. Il est donc important de bien structurer son code LESS de base.
Comme la plupart des pagebuilders, Yootheme est dogmatique, donc pas le choix on développe la partie frontale du site avec le framework CSS maison Uikit – excellent et bien documenté – et le préprocesseur CSS LESS ou on se limite à des surcharges simples dans le code CSS. Points positifs: il est possible de surcharger les fichiers LESS, notamment avec des mixins LESS pour réduire les redondances, de les modifier et de les optimiser. Vous pouvez aussi développer en Javascript vanilla sans avoir besoin de jQuery qui est en option comme Bootstrap d'ailleurs.

En conclusion
Yootheme Pro est un excellent pagebuilder régulièrement mis à jour par son équipe de développement et proposant des fonctionnalités et des templates modernes, performants et élégants. La documentation est de bonne qualité et il est possible de poser des questions dans un forum/base de connaissance et un serveur Discord. Les aspects négatifs sont pour la plupart les mêmes que pour les autres constructeurs de sites: il nécessite un coût de licence annuel et ne propose pas de version de démonstration. La complexité et le degré d'abstraction du pagebuilder et de son ecosystème d'extensions nécessitent que le développeur de l'application les adapte constamment aux mises à jour du CMS pour assurer la compatibilité de l'environnement de développement.
Source: Démonstration de Yootheme Pro