Joomla! est un système de gestion de contenu (CMS) open source et gratuit, développé par des contributeurs dans le monde entier, qui se veut à la fois simple pour les débutants et suffisamment flexible et performant pour les développeurs plus expérimentés.
Bien entendu, ce CMS, qui existe depuis 2005, a ses limitations et les lourdeurs que l'on peut attendre d'un projet communautaire à l'échelle mondiale. Mais tout en reconnaissant qu'aucun logiciel n'est parfait, Joomla permet de développer un site multilingue de manière simple et sécurisée, de disposer d'un système de permissions performant avec des technologies éprouvées qui sont régulièrement mises à jour, sans installer de multiples extensions et pour un budget raisonnable.
La dernière version Joomla 5 propose une modernisation très attendue du framework, notamment au niveau de sa gestion des assets, de l'interface du CMS et de la sécurité. Joomla 5.4 et 6 apporteront dès octobre 2025 des fonctions supplémentaires inspirées de Wordpress comme la mise à jour automatique du coeur du CMS et un système de vérification de la santé du site.
De plus, c'est un logiciel qui n'est pas lié aux intérêts d'une entreprise, mais qui est juridiquement sous la houlette d'une association (Open Source Matters) et est reconnu par les Nations Unies comme un bien public numérique (DPGA). Cette structure juridique sans buts lucratifs favorise à long terme l'intérêt des utilisateurs, plutôt que la recherche de profits immédiats par les concepteurs du logiciel. C'est un critère important dans la recherche d'une solution technique durable aussi bien pour des PME, que des organisations gouvernementales ou des associations. Le téléchargement du logiciel ne nécessite pas d'inscription à un service commercial, vous ne recevez pas d'emails publicitaires intempestifs et l'absence de publicité pour des versions Premium qui s'immiscent de plus en plus dans les backends des CMS modernes est particulièrement agréable. Enfin, il est possible de choisir le lieu de l'hébergement, ce qui est important dans le cadre restrictif des nouvelles lois sur la protection des données contrairement aux services en ligne de création de site web.
Programmer sans toucher au coeur de l'application
Joomla est une application open source complexe qui est régulièrement améliorée. Il est donc important de ne pas altérer son coeur pour pouvoir la mettre à jour facilement dès qu'une nouvelle version est annoncée. La bonne nouvelle, c'est qu'il existe de nombreux moyens de surcharger ou surclasser le code source existant, d'utiliser les nombreux champs personnalisés du CMS ou de créer ses propres extensions.
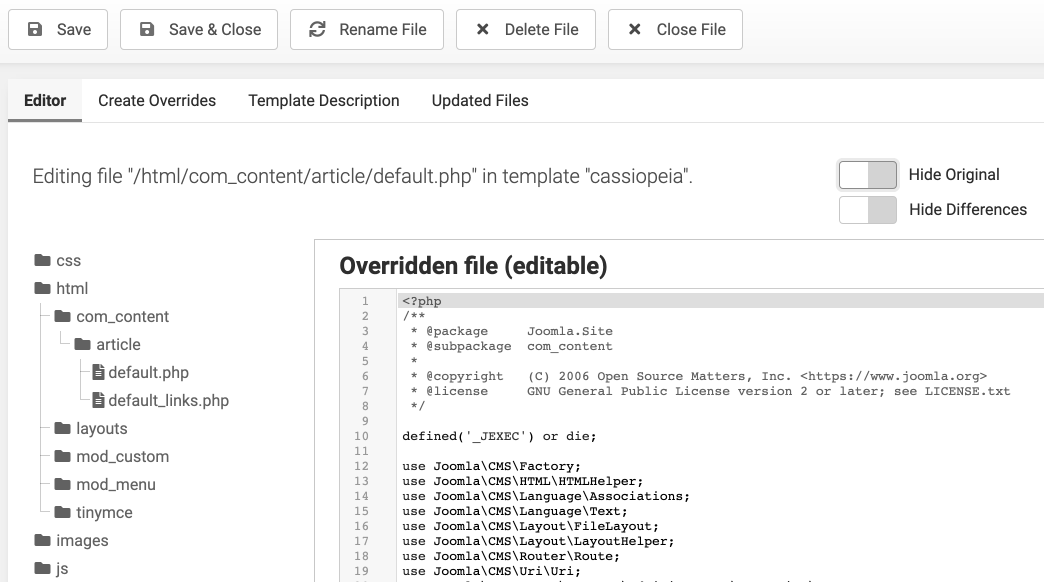
Les composants (applications routant leurs propres URL comme le gestionnaire de contenu) et les modules (widgets d'affichage) de Joomla se conforment au modèle de programmation MVC (séparation de la logique et de la présentation). L'utilisateur a la possibilité de substituer le code HTML/PHP de chaque vue en l'ajoutant dans un dossier nommé HTML à l'intérieur du dossier template, d'injecter ou retirer du code Javascript ou CSS et même de créer des vues alternatives. L'interface d'administration permet de générer rapidement ces surcharges (overrides) d'un clic dans le gestionnaire de templates. D'autres éléments d'interface, appelés Affichages (layouts), peuvent être substitués de la même manière. Ces fichiers peuvent être personnalisés et ne seront pas écrasés lors de la prochaine mise à jour. Joomla 5 améliore grandement leur gestion en proposant un module de notification des changements et un éditeur intégré sous CodeMirror avec fonction de diff (détection des modifications).

Lorsque ces techniques ne font pas l'affaire, il est possible de programmer un troisième type d'extension, un plugin, qui modifie le fonctionnement global de l'application. Par exemple, un plugin peut ajouter un nouveau type de champ personnalisé, exécuter des tâches récurrentes, crypter les adresses emails ou transformer des shortcodes en divers éléments d'interface plus complexes comme des diaporamas. Le fait que Joomla permette de créer différents types d'extensions et pas seulement de multiplier des plugins qui se chargent à chaque exécution est un gros avantage de ce CMS.
Modifier l'apparence du site en fonction des pages et des catégories
Le code CSS peut être injecté à différents niveaux pour modifier l'apparence du site: dans le template, directement dans les articles ou les modules. Les modules sont activés ou désactivés à volonté dans chaque page ou catégorie assignée à un élément de menu. C'est pratique, car les modules peuvent charger leurs propres feuilles de style ou scripts Javascript, ce qui permet un contrôle très fin sur ce qui est chargé et à quel moment.
Le gestionnaire de menu de Joomla permet aussi d'ajouter des noms de classe pour créer des règles CSS spécifiques à une page particulière ou de choisir un style de template. Dans le template par défaut Cassiopeia, un fichier XML est utilisé pour configurer les styles de template comme pour tous les autres types d'extensions de Joomla. Par exemple, il est possible de créer le bouton de sélection d'un logo, d'un code de couleur ou d'un simple champ texte sans devoir programmer l'interface. C'est vraiment un gros plus par rapport à d'autres CMS. Joomla utilise Bootstrap 5, ce qui permet de tailler sur mesure l'interface responsive de Cassiopeia en créant des templates enfants.
Installer des extensions
Le JED (Joomla extensions directory) propose des milliers d'extensions gratuites ou payante qui peuvent être téléchargées et installées directement depuis l'interface d'administration du CMS. Mais attention, la qualité de leur code source et leur compatibilité avec les versions les plus récentes de Joomla et de PHP peuvent être variables. Certains développeurs comme Akeeba, JCE, RSJoomla ou Simplifyyourweb sont néanmoins à recommander en ce qui concerne mon expérience personnelle. Les templates qui sont des extensions particulières permettant de personnaliser l'apparence du site (équivalent des thèmes de Wordpress) sont répertoriés sur ce site. Parmi les template frameworks professionnels les plus connus et les plus complets, il est possible de citer Gantry 5, Helix, Astroid ou Yootheme.
Créer ses propres extensions
Ok, l'interface de programmation orientée objet est complexe et de la nécessité de naviguer dans la hiérarchie des classes Joomla qui est régulièrement mise à jour. La documentation est en net progrès grâce à la contribution régulière de volontaires. Pour gagner du temps, il est possible de créer le squelette du composant que l'on veut développer avec Component creator et ses fonctionnalités IA ou en téléchargeant un boilerplate de composant, plugin, module ou template sur Github. En effet, réaliser la structure MVC multilingue d'une extension et son paramétrage à l'aide de fichiers xml et ini est l'aspect le plus rébarbatif. Mieux vaut automatiser ce qui peut l'être. Examiner le code source d'une extension installée par défaut par le CMS peut être un bon point de départ.
L'ingénieux système UP (Universal plugin), programmé par un développeur francophone, permet de personnaliser facilement les articles et les modules de Joomla à l'aide d'un choix de 150 actions configurées dans des short codes. L'avantage est de pouvoir dupliquer et personnaliser ces actions tant au niveau de PHP, Javascript ou CSS sans avoir à créer, maintenir et multiplier les extensions Joomla.
Joomla est aussi connu pour ses extensions de développement de type CCK (Content construction Kit) comme Seblod et Flexicontent utiles pour développer des applications plus complexes dans des domaines spécifiques.
La ligne de commande
L'accès au CMS en ligne de commande, inspiré par Symfony, n'est pour l'instant pas aussi avancé que wp-cli ou artisan, mais il n'est pas compliqué de créer ses propres scripts en PHP. Une bonne base de départ est le dossier cli qui permet de réaliser un certain nombre de tâches pour la maintenance du CMS (suppression du cache, nettoyage des sessions, mise à jour, changement du mot de passe). La structure très claire de la base de données permet de faire beaucoup de chose de manière assez simple. De plus, Joomla 4 dispose d'une API qui permet d'intégrer des tâches plus complexes comme l'importation d'articles. Enfin, cloner un site simple sur un emplacement local prend 10 secondes avec un script Shell de quelques lignes, si l'on ne veut pas utiliser l'omniprésent Akeeba Backup.
La sécurité
La sécurité d'un CMS sur un serveur est un sujet à part entière en raison des risques liés au manque de connaissances des webmasters débutants. Néanmoins, en suivant les conseils précédents, on aura compris que mettre à jour l'application et ses extensions permettra déjà d'améliorer considérablement la sécurité de son site.
Joomla est considéré "out of the box" comme l'un des CMS les plus sûrs selon les mots du fondateur d'Akeeba. Il est en plus livré avec de nombreux éléments indispensables pour améliorer la sécurité de son site: l'accès à l'interface d'administration est protégée par l'authentification multifacteurs et l'accès sans mot de passe, SSL est intégré, des alertes sont envoyées par email lors des mises à jour mensuelles du CMS, tandis que le plugin http headers ajoute des règles de sécurité aux en-têtes http comme son nom l'indique. Lorsqu'on programme ses propres extensions, nul besoin de développer la logique de fonctionnement de la partie backend. La classe JForm permet de définir facilement dans un fichier XML les champs à utiliser, par exemple pour créer le backend d'un module, template, composant ou plugin, tout en bénéficiant des règles de sécurité et des filtres de l'API Joomla. Une équipe est prête à régler les problèmes de sécurité à tout moment, ce qu'aucun CMS fait maison n'est capable de proposer. De nombreuses règles de sécurité supplémentaires peuvent être incluses dans le fichier htaccess du serveur Apache pour bloquer les attaques. En cas de doute pour sécuriser son site ou si l'on gère un nombre de sites important, il vaut mieux installer une extension comme Akeeba Admin Tools (version payante) qui va créer les règles pour Apache/Nginx à votre place et offrir des services de protection, d'audit et d'alertes supplémentaires.
Source: Développement d'un composant MVC, Github