Javascript est un langage incontournable, lorsque l'on veut dynamiser et optimiser un CMS en PHP comme Joomla. Par exemple, il est possible de créer un calculateur (BMI, devis, etc.) en PHP, mais l'intégrer dans le CMS en Javascript évitera un rechargement de page ou limitera l'interaction au chargement d'un flux de données de type Ajax.
Javascript est bien entendu déjà utilisé par le coeur du CMS et par toutes sortes d'extensions ou de fonctionnalités pour réaliser des diaporamas d'images, des filtres d'articles ou des effets d'animation. Sur un site important, cet agglomérat de codes a vite tendance à transformer un CMS en usine à gaz, s'il est mal géré.
Depuis la version 4, Joomla améliore l'intégration de Javascript en proposant un gestionnaire d'assets pour contrôler plus finement le chargement des fichiers CSS et Javascript. Voici une petite introduction assez technique, mais utile à celui ou celle qui voudrait allier ses compétences en Javascript avec la flexibilité, la stabilité et les possibilités d'évolution d'un CMS mature comme Joomla.
Intégrer globalement Javascript et CSS avec les fichiers user.js et user.css
Il est toujours possible d'intégrer globalement sur le site du code Javascript en créant un fichier user.js à l'emplacement prévu pour votre template dans le dossier media de Joomla: /media/templates/site/cassiopeia/js/user.js ou un fichier CSS personnalisé à l'emplacement /media/templates/site/cassiopeia/css/user.css. Les fichiers doivent être créés manuellement, mais l'intégration sera automatique. Si vous avez une version avec du code minifié, les fichiers avec les terminaisons user.min.css et user.min.js auront la priorité du CMS en mode production.
Intégrer Javascript dans les articles et les modules
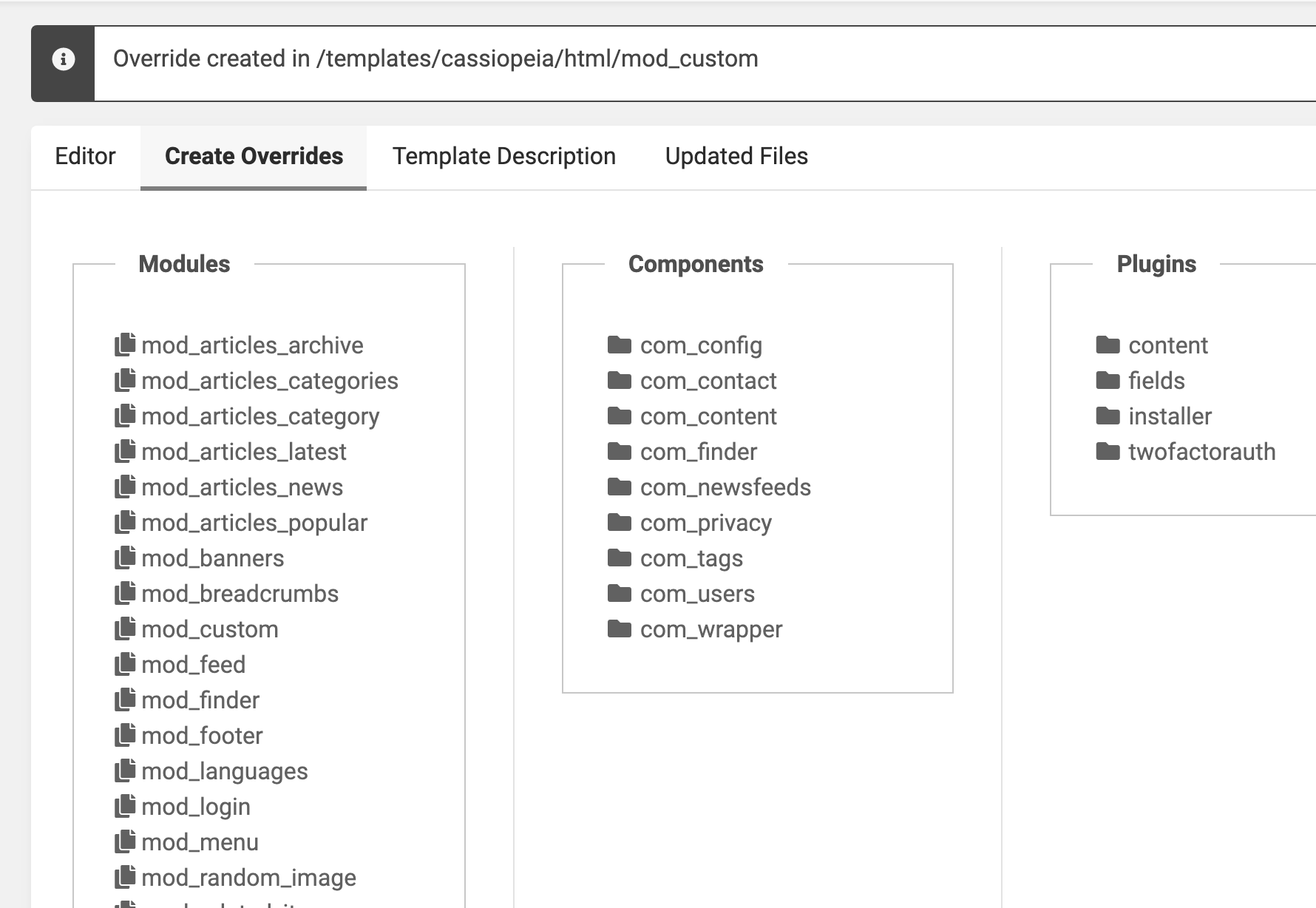
Dans un CMS, il n'est pas conseillé d'intégrer le code Javascript en utilisant l'éditeur de contenu que le réglage par défaut supprime automatiquement pour des raisons de sécurité. Il peut être en revanche facilement injecté par un webmaster de manière ciblée au niveau des articles et des modules. Vous pouvez utiliser ce module dédié LM custom ou créer une surcharge de code (override) qui a l'avantage de permettre la modification du HTML ou du php de la vue. Pour cela, il faut se rendre dans la partie System > Template, cliquer sur le nom du template actif, puis l'onglet Créer des substitutions et choisir un élément, composant, module, plugins ou layout (partie de la mise en page) à surcharger. Cliquer sur un lien va créer automatiquement une surcharge (Override) d'un fichier PHP qu'il sera possible de modifier dans le dossier templates/votre_template/html. Par exemple cliquer sur la vue article du composant com_content va dupliquer le fichier du template PHP responsable de l'affichage des articles et il sera possible de modifier le contenu en HTML, PHP ou d'ajouter votre code Javascript.

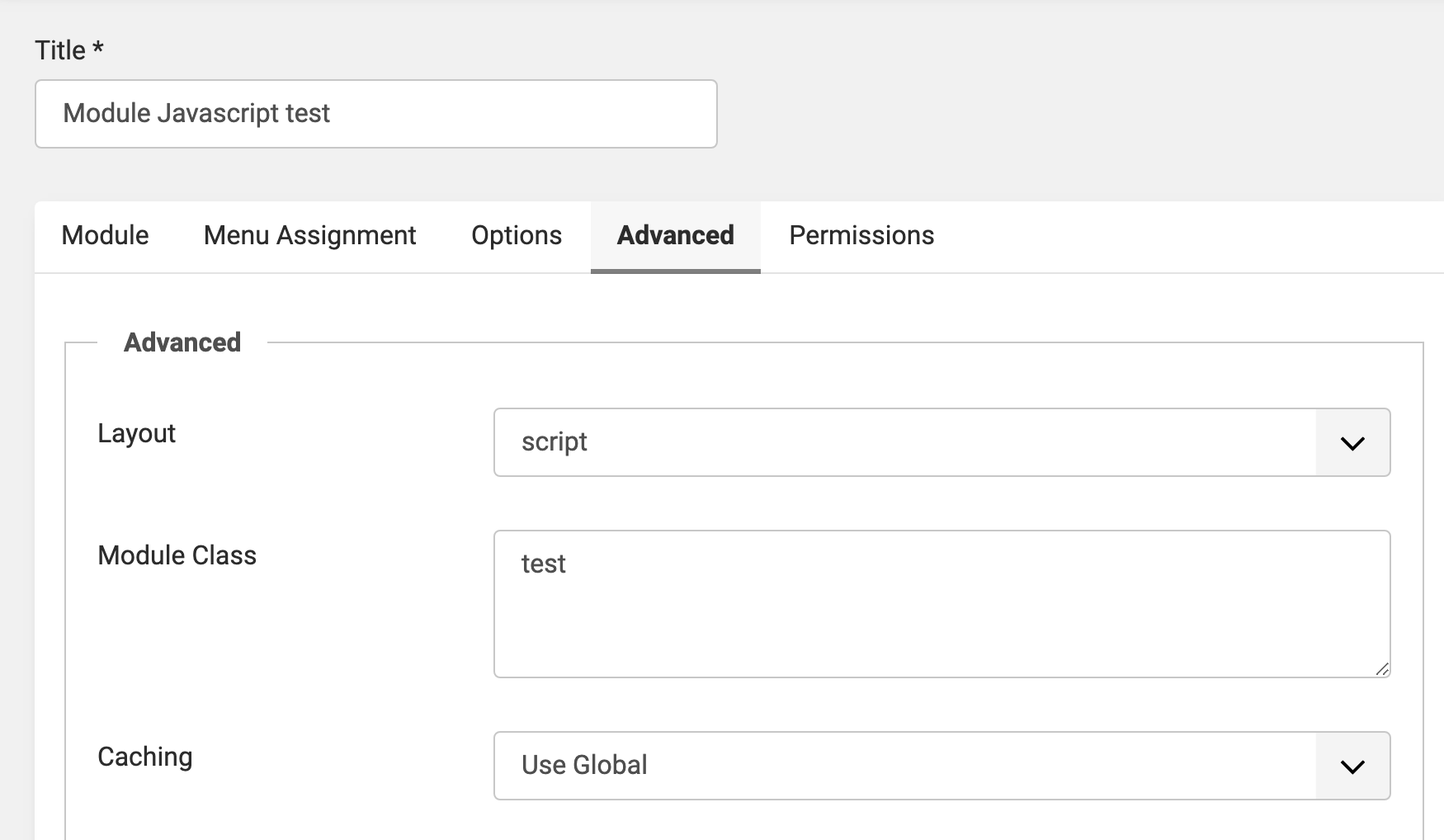
Voici un exemple simplifié sur la base du module contenu personnalisé qui a l'avantage de pouvoir être attribué facilement à une page particulière du site dans l'onglet Menu assignment. La surcharge va créer un fichier ici: templates/votre_template/html/mod_custom/default.php. Renommez le fichier default.php en script.php, puis créez une instance du module contenu personnalisé dans le gestionnaire de modules, enfin dans l'onglet Avancé > Type de mise en page du module, choisissez script, le nom de la surcharge que l'on vient de créer. N'oubliez pas de publier le module et de l'assigner à une position particulière sur la page.

Intégrer jQuery ou un composant Bootstrap 5
Imaginons que l'on veuille utiliser la librairie Javascript jQuery, qui n'est plus chargée par défaut dans Joomla 4, mais reste disponible dans le framework pour des raisons de compatibilité. On placera alors le code PHP suivant au début de la surcharge PHP que l'on vient de créer:
\Joomla\CMS\HTML\HTMLHelper::_('jquery.framework');
Joomla 4 est livré avec la librairie Bootstrap 5. On pourra intégrer séparément chaque composant Javascript de la manière suivante en indiquant dans le premier paramètre le type de composant et dans le deuxième un sélecteur.
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.alert', '.alert');
Les options peuvent être configurées avec le troisième paramètre optionnel (un tableau):
\Joomla\CMS\HTML\HTMLHelper::_('bootstrap.carousel', '.carousel', ['slide'=>'carousel']);
Intégrer un script dépendant d'un autre
Le fichier Javascript doit être préalablement référencé par le gestionnaire d'assets du CMS, puis être explicitement appelé dans la page prévue en s'assurant qu'il sera positionné après la librairie jQuery dont il dépend (en position after). On peut indiquer à la volée une dépendance dans le gestionnaire d'assets de la manière suivante:
$wa = \Joomla\CMS\Factory::getApplication()->getDocument()->getWebAssetManager();
$wa->registerScript('script1', 'templates/cassiopeia/js/script1.js', ["position" => "after"], [], ["jquery"]);
Il est possible de modifier le numéro de version et d'optimiser le chargement des scripts avec des attributs defer (ou async) ou module:
$wa->registerScript('script2', 'templates/cassiopeia/js/script2.js', ['version'=>'5.2.0'], ["defer" => true]);
$wa->registerScript('script3', 'templates/cassiopeia/js/module.js', ['version'=>'3.3.1'], ["type" => "module"]);
Il faut appeler le fichier enregistré avec la méthode useScript. Il est possible de chaîner plusieurs fichiers avec cette syntaxe:
$wa->useScript('script1')->useScript('script2');
On peut appeler un code inline de cette manière en réglant les paramètres en array pour le positionner après le script dépendant de jquery (syntaxe heredoc optionnelle):
$customScript = <<<JS
jQuery(document).ready(function() {
console.log("Intégration d'un script JS");
});
JS;
$wa->addInlineScript($customScript, ['position' => 'after'], [], ['script1']);
Pour importer un module JS:
$wa->addInlineScript($customScript, ["position" => "after"], ["type" => "module"], ["vanilla-script"]);
À tout moment, il est possible d'examiner l'état du gestionnaire d'assets par un simple:
var_dump($wa);
Passer des paramètres de PHP en Javascript
Pour passer des paramètres de PHP dans le code Javascript de la manière recommandée, on utilisera dans le PHP:
\Joomla\CMS\Factory::getDocument()->addScriptOptions(
'nom_contexte', // ex. mod_custom
[
'param' => $param,
]
);
Dans le Javascript:
const param = Joomla.getOptions('nom_contexte').param;
Intégrer des règles CSS
On peut intégrer du code inline ou dans un fichier CSS de la même façon.
$wa = \Joomla\CMS\Factory::getApplication()->getDocument()->getWebAssetManager();
$wa->registerStyle('customcss', 'templates/cassiopeia/css/custom.css');
$wa->useStyle('customcss');
$customStyle = <<<CSS
.test p {
color: red;
}
CSS;
$wa->addInlineStyle($customStyle);
Vérifier l'existence d'une ressource dans l'asset manager
Cette méthode très utile permet de s'assurer qu'une ressource est bien chargée:
if ($wa->assetExists('script1', 'foobar')) {
var_dump ('Ce fichier existe');
}
Supprimer une ressource
Pour supprimer des ressources chargées dans le gestionnaire, il faut utiliser ces méthodes:
// Script JS particulier
$wa->disableScript('jquery-noconflict');
// Script Bootstrap 5 particulier
$wa->disableScript('bootstrap.popover');
// Style
$wa->disableStyle('customcss');
Créer son propre template
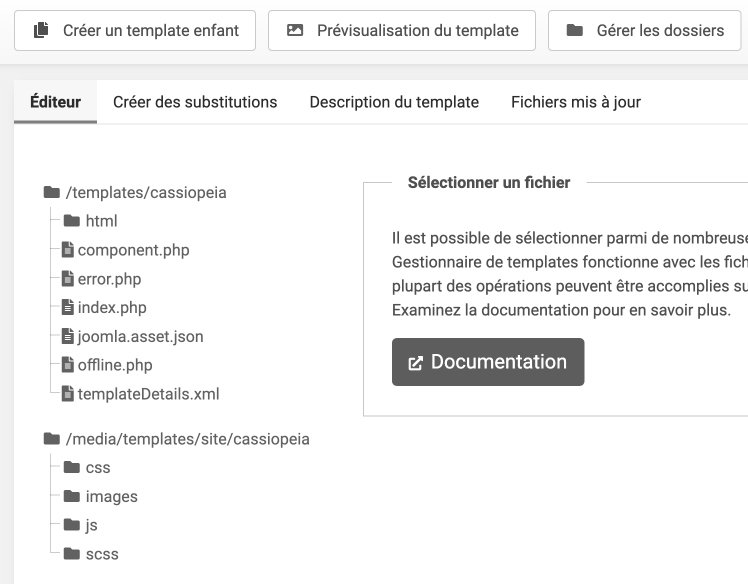
Pour un contrôle optimal sur les assets et le code HTML, il est toujours possible de dupliquer le template Cassiopeia dans la partie System > Site Template, afin de de le renommer. Le template de base est simple (4 fichiers PHP) et peut être mis à jour sans trop de difficultés.
Depuis Joomla 4.1, il est possible de créer des templates enfants à la manière de Wordpress, mais en plus simple par un clic sur un bouton depuis l'éditeur de template.

Utiliser le fichier joomla.asset.json
Joomla recommande de référencer les assets directement dans un fichier joomla.asset.json.
Le fichier joomla.asset.json est intégré en autoload dans le template ou template-child (répertoire média), mais pour un module Joomla, il doit être intégré manuellement de la façon suivante:
joomla.asset.json:
{
"$schema": "https://developer.joomla.org/schemas/json-schema/web_assets.json",
"name": "mod_nom",
"version": "4.0.0",
"description": "Joomla CMS",
"license": "GPL-2.0+",
"assets": [
{
"name": "nom-script",
"description": "Le fichier qui contient le code Javascript.",
"type": "script",
"uri": "js/vanilla-marquee.min.js",
"attributes" : {
"defer": true,
},
"dependencies": [
"core"
]
}
}
En PHP:
…
$wa->getRegistry()->addRegistryFile(JPATH_ROOT . '/media/mod_mymodule/joomla.asset.json');
$wa->registerAndUseScript('nomscript');
Le gestionnaire d'assets permet aussi d'inclure du code Javascript en tant que Web component. Je vous invite à consulter la documentation ci-dessous pour en savoir plus.
Sources: Web Assets, Web Asset Management, Joomla Overrides, Bootstrap et Joomla 4