Gantry 5 est un framework (bibliothèque de code) open source et multiplateformes pour CMS (Content management system) développé à l'origine par Rocket Theme et exploité par différents développeurs Gantry. La société Tiger12 vient de reprendre officiellement le développement du framework avec des ambitions renouvelées. Il s'installe sur les CMS Joomla, Wordpress ou Grav (un CMS avec base de données en fichiers texte), afin de faciliter le développement de templates (ou thèmes dans la terminologie Wordpress/Grav). Il est très bien noté à la fois dans le Joomla extensions directory et le répertoire des plugins Wordpress.
Les points forts des templates basés sur Gantry:
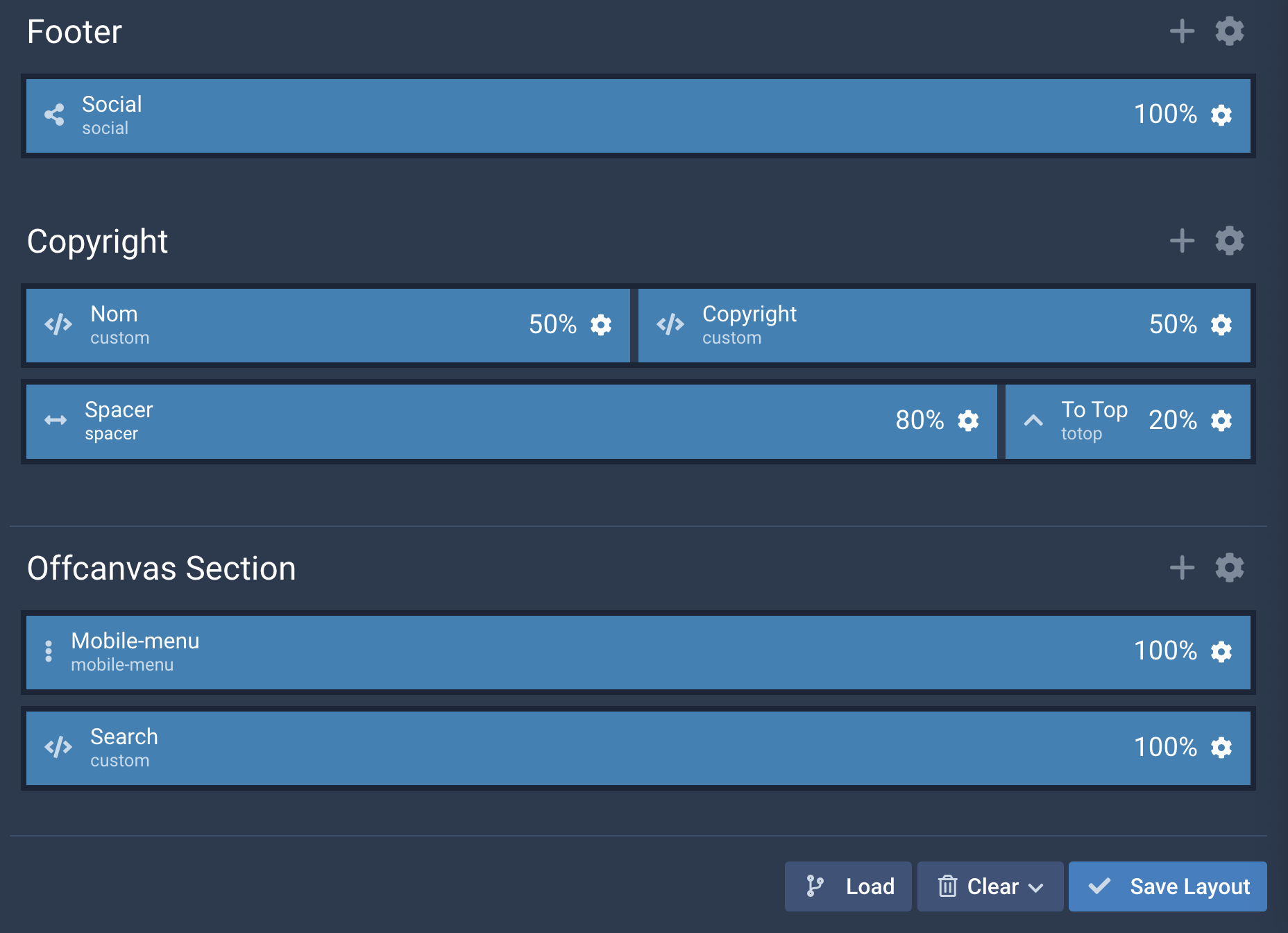
- Une interface conviviale en Ajax pour créer différents styles de mise en page appelés outlines qui peuvent être assignés à des pages de contenu différentes et même aux pages d'erreur.
- La compilation à la volée du code SCSS pendant la phase de développement, minification du code CSS en production et création automatique du code de version.
- Le langage de template Twig, inspiré de la syntaxe des moteurs de template sur Python et popularisé par Symfony et Drupal, est utilisé pour l'écriture de l'interface frontend et backend du template et des particules (les widgets Gantry). Il présente l'avantage dans un système de template d'être plus concis et moins sensible aux erreurs que PHP.
- Comparé à d'autres template frameworks, un avantage important induit de l'utilisation de Twig est qu'il y a moins de fichiers PHP à surcharger pour l'affichage du HTML, ce qui simplifie la maintenance lors des mises à jour du CMS.
- La sauvegarde des paramètres sans base de données sous forme de fichiers YAML (moins verbeux que XML), ce qui permet d'ouvrir plus facilement le capot, afin de modifier les réglages par défaut. Par exemple, il est très facile de modifier la grille de mise en page du template (layout) ou les textes des particules , lorsque l'on sait modifier les paramètres dans le fichier YAML.
- Un écran de débogage (Whoops) utile lors de l'écriture de codes SCSS, Twig ou PHP.
- Possibilité d'annulation illimitée des changements au sein d'un layout.
- La création de nouvelles particules ou la réutilisation de particules existantes est très simple, car leur backend se configure dans un fichier YAML.
- Sur Grav où tout est écrit dans des fichiers, l'utilisateur avancé a un accès complet en ligne de commande aux réglages du CMS et du template. Sur Wordpress et Joomla, la possibilité de travailler directement sur les fichiers du theme/template et de les synchroniser avec git, rsync ou SFTP est l'un des principaux attraits de ce framework.
- Sur Wordpress, il s'intègre parfaitement avec Advanced Custom Fields et les particules remplacent avantageusement les plugins en termes de performances et de sécurité. Il conviendra particulièrement au développeur qui n'apprécie pas le no code.
- La facilité d'injection de scripts JS ou de règles CSS depuis l'interface dans n'importe quelle page du site.
- La possibilité de surcharger dans un dossier custom une grande partie des fichiers du template/thème ou de Gantry, voire d'y injecter ses propres classes PHP personnalisées.
- La documentation et les tutoriels facilitent grandement l'apprentissage du framework. Le plus rébarbatif est peut-être de devoir fouiller dans les multiples fichiers sources SCSS pour comprendre le fonctionnement de certaines classes du framework frontend de Gantry 5 appelé Nucleus. L'examen des pages démos des templates à l'aide de l'outil développeur du navigateur s'avère souvent une méthode plus rapide.
- Contrairement aux page builders classiques, Gantry n'exporte pas les articles dans une table MySQL différente.
- Un système de cache intégré aux différentes plateformes.
- Des pages d'erreur et un mode "site en maintenance" personnalisables dans les canevas (outline) Gantry.
- Un menu déroulant multi-niveaux avec de nombreuses possibilités de personnalisation.
- Un développement du framework transparent en open source sur Github.
- Pas de bandeau publicitaire dans le backend même dans les versions gratuites.
- Enfin, l'attrait de pouvoir développer avec le même framework et la même interface sur trois CMS parmi les plus populaires du marché: Joomla!, Wordpress et Grav.

Un framework agréable à utiliser et bien intégré
Gantry 5 se révèle agréable à l'utilisation. Deux templates gratuits permettent de se faire une idée du produit et de créer un site avec un minimum d'efforts. Le programmeur qui a l'habitude de développer en PHP/XML sur Joomla! passera sans problèmes à Twig/YAML. Gantry permet de facilement surclasser les fichiers de l'installation de base dans un dossier nommé "custom" pour adapter le template à ses besoins sans gêner les futures mises à jour du framework et de ses templates. Gantry 5 et ses templates sont régulièrement mis à jour et le code du framework est disponible sur Github.
Pour ceux qui recherchent des templates thématiques, Inspire Theme propose des templates commerciaux prêts à l'emploi, adaptés aux mobiles, avec un support réactif et de nombreuses particules pour agrémenter la mise en page ou ajouter des fonctionnalités supplémentaires.
Des désavantages ?
- Le gestionnaire de template est en anglais, mais il permet bien entendu de créer un site en n'importe quelle langue. Voici ma traduction des chaînes de caractères du gestionnaire pour Joomla en français. Sur Wordpress, il est possible de réaliser la traduction avec Poedit (ma traduction française est ici).
- Plus ennuyeux, les particules Gantry ne sont pas modifiables dans le frontend Joomla qui est l'un des gros avantages de ce CMS. Si vous avez besoin de modifier le site en frontend, il faut les convertir en modules traditionnels Joomla. Il est aussi possible de créer manuellement des liens en frontend directement vers le layout ou le module Gantry correspondant.
- Pas d'éditeur Wysiwyg dans la particule HTML personnalisée de Gantry, car un des avantages de ce framework est l'édition flat file. Si le site s'adresse à un(e) débutant(e), il est possible de permettre les modifications grâce aux champs personnalisés de Gantry, par exemple avec la particule Simple Content, ou de créer des positions pour des modules (Joomla) ou des widgets (Wordpress).
- Les champs personnalisés de Joomla ne sont pas accessibles dans les particules Gantry contrairement aux champs personnalisés de Wordpress. Si on a besoin de champs personnalisés sur Joomla, il faut les intégrer sans passer par Gantry (modules, overrides, etc.).
- L'ajout d'un framework supplémentaire au CMS augmente l'occupation de la mémoire et le nombre de requêtes SQL sur le serveur (en partie seulement, car le reste est enregistré dans les fichiers YAML). Mais cette charge reste raisonnable, surtout si l'on utilise les dernières versions de PHP, le cache intégré et que l'on développe avec la console de débogage sous les yeux. Un site développé avec Gantry par un webmaster débutant peu conscient des problèmes d'optimisation peut vite devenir une usine à gaz, mais c'est encore plus vrai avec tous les CMS qui utilisent des page builders et dont le TTFB prend encore plus vite l'ascenseur.
- Sur Wordpress, il vaut mieux désactiver l'utilisation des canevas dans les articles (posts), afin de ne pas rendre l'interface confuse.
- Comme il s'agit d'un framework, il faut vérifier préalablement la compatibilité de Gantry lors d'une mise à jour majeur du CMS.
En résumé, Gantry 5 a de nombreux atouts au niveau des fonctionnalités, par exemple un superbe menu déroulant responsive, la facilité de création de mises en page variées avec un framework frontend léger, le développement en flat file (par fichier texte), qui compensent l'inconvénient d'ajouter un framework supplémentaire au CMS. Quelques connaissances techniques sont néanmoins conseillées pour bénéficier de tous ses avantages. Il conviendra à un web designer ou à un webmaster souhaitant obtenir les gains de productivité d'un page builder tout en gardant la main sur le design avec un environnement de développement robuste en Twig/YAML/SCSS et de bonnes performances côté serveur.
Voir aussi: Créer son site avec Wordpress et un thème Gantry 5