Gantry 5 est une plateforme open source commune aux CMS Grav, Joomla et Wordpress, actuellement développée par Tiger 12, permettant de créer des thèmes de très bonne qualité visuelle. Elle est construite sur la base du langage de template Twig (popularisé par Drupal et Symfony) porté sur Wordpress par l'intermédiaire de la bibliothèque Timber qui transpose les fonctions du CMS.
Au-delà de cet aspect technique, Gantry propose un environnement de développement élégant pour le développeur en limitant l'utilisation de l'archaïque fichier functions.php, éliminant l'encombrant theme customizer et rendant l'organisation du template hierarchy plus accessible pour le non-programmeur qui n'a pas à se plonger dans le code PHP pour les modifications d'un site complexe.
Une interface web en Ajax permet au non-programmeur d'intervenir sur la structure du site en créant et en associant différents layouts (outlines) que l'on peut attribuer à certains contextes: des posts, des pages, des archives, des éléments de menu ou de taxonomies (catégories, tags, etc). Un système d'héritage permet de conserver les mêmes réglages sur des layouts différents ou de les dupliquer. Il est conseillé de désactiver dans les paramètres l'attribution à chaque post pour éviter la multiplication de ces outlines sur un gros site.
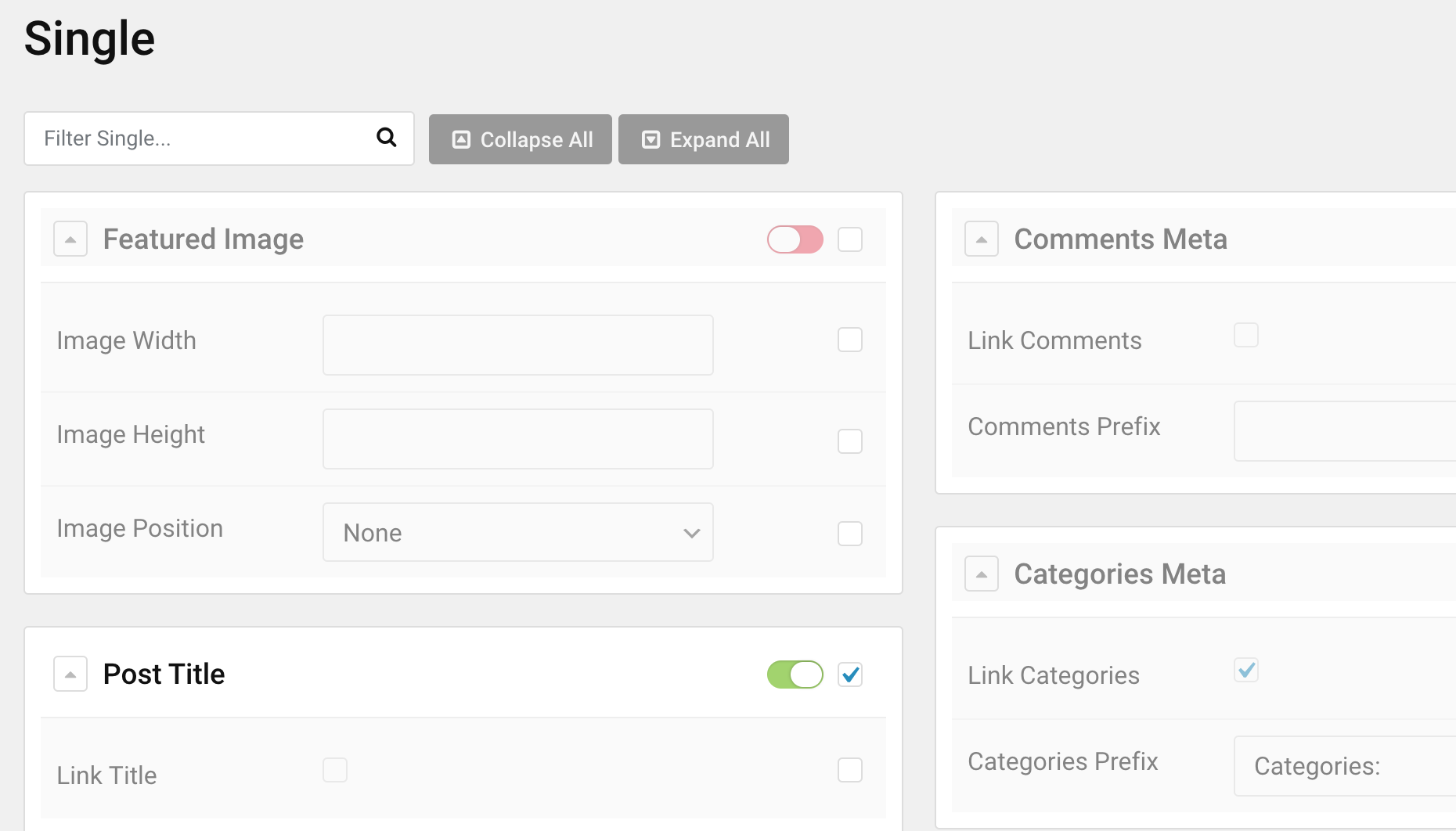
L'onglet Content propre à Wordpress permet d'activer ou désactiver les titres, vignettes, extraits, dates de publication ou auteur pour chaque outline.

Par où commencer ?
Un launcher contenant Wordpress avec Gantry et un thème préinstallé, gratuit et sans limitations, peut être téléchargé ici. Il faut souligner la générosité de l'offre de base, ce qui n'est pas rien dans l'écosystème Wordpress où les prix des extensions sont souvent relativement élevés.
Les modifications du thème sont effectuées dans un dossier custom, afin de pouvoir mettre à jour son installation sans effacer ses modifications. Il est aussi possible de créer un thème enfant (child) avec wp-cli ou manuellement, puis de rajouter deux fichiers selon la procédure indiquée dans la documentation.
Le framework CSS est léger et utilise SASS avec un compilateur intégré au thème, l'ajout de numéros de version dans les URL et un débogeur Whoops. Un dossier custom/scss contient les surcharges de tous les fichiers SCSS du thème. Il est possible de désactiver ceux qui ne seraient pas nécessaires. Le fichier custom.scss centralise les modifications. Du CSS standard peut être introduit sans compilation dans la section paramètres des layouts par les non programmeurs; ce genre d'attention aux besoins des différents types d'utilisateurs est très appréciable.
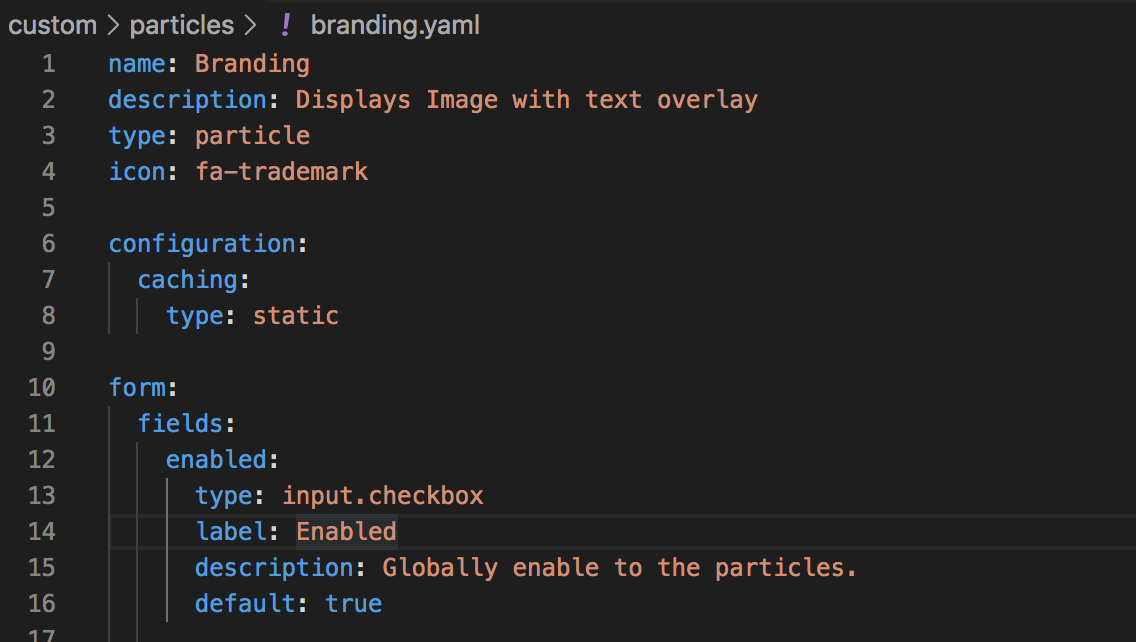
Les dossiers views et particles dans le dossier custom peuvent contenir des surcharges Twig ou PHP. Des modules composés d'un fichier Twig et d'un fichier YAML, appelés particules dans le jargon de Gantry, sont positionnés dans le layout par glisser-déposer. Certaines particules permettent de créer les positions des widgets classiques de Wordpress et d'autres d'afficher des articles en fonctions de catégories ou de tags. La particule HTML par défaut peut contenir des shortcodes Wordpress ou du code Twig. Toutes peuvent injecter des images (sans les contraintes du media manager de Wordpress), du JS ou du CSS de manière localisée. Cette gestion plus fine des assets compense largement à mon avis le léger impact sur les performances mesurables et le nombre de requêtes SQL plus élevé par rapport à un thème simple. Un hébergement de qualité, le contrôle avec Query monitor et l'utilisation d'un plugin comme W3Total cache pour le déploiement en production permettront d'offrir des performances optimales.

Exemple d'intégration avec Twig
Sur un site complexe, il peut être difficile de retrouver le bon outline (layout) depuis le frontend. Il est possible de créer un lien direct dans un template Twig ou une particule en intégrant des fonctions natives de Wordpress comme current_user_can pour limiter l'accès à l'administrateur et admin_url pour créer un lien propre. Voici un exemple de code Twig à utiliser dans une particule avec un paramétrage de cache désactivé:
{% if function('current_user_can', 'administrator' ) %}
{% set layout_url = "admin.php?page=layout-manager&view=configurations/" ~ gantry.page.outline ~ "/layout" %}
<a href="/{{ function('admin_url', layout_url) }}">Edit outline</a>
{% endif %}
Chaque outline est configurable dans des fichiers YAML enregistrés dans le dossier custom/config. Avec l'habitude et un bon éditeur de texte, on peut gagner beaucoup de temps en se passant de l'interface web pour les modifications les plus laborieuses. En raison de cette base de données en fichiers textes, Il est possible de travailler sur un serveur de développement et de déployer très facilement les modifications du thème avec une simple commande rsync depuis son Terminal et vice-versa, par exemple:
rsync -av ./wp-content/themes/g-helium-child/custom $(ssh):$(path)/$(directory)/wp-content/themes/g-helium-child/custom
Des bogues ?
Un gros avantage de Gantry est que le développement est transparent et il est possible de signaler un éventuel problème aux développeurs sur leur compte Github.
L'utilisation d'un framework comme Gantry est-elle rendue caduque par le système de blocs de Wordpress ?
Non. Le système de blocs popularisé par l'éditeur Gutenberg de Wordpress est centré principalement sur les besoins du grand débutant et rend la tâche plus compliquée dès que l'on veut sortir des sentiers battus. Par exemple, si l'on veut simplement ajouter certains attributs à un élément ou devoir personnaliser un bloc en modifiant le code. De son côté, Gantry permet la création de layouts et de particules (widgets) simples avec un minimum d'effort et davantage de contrôle pour les développeurs maîtrisant déjà les bases de PHP/Twig/JS/CSS, c'est-à-dire les utilisateurs professionnels traditionnels de Wordpress. Il conviendra aussi aux agences qui souhaitent disposer d'un framework de développement au pixel près et offrant de bonnes performances. Comme Gutenberg estompe la distinction habituelle entre contenu et structure, il n'est pas toujours évident de tracer les limites entre les deux frameworks, mais ils fonctionnent parfaitement ensemble.
Voir aussi: Gantry 5 au banc d'essai: développement de templates pour Joomla!, Wordpress et Grav