De nombreuses personnes confondent l'éditeur de contenu d'un CMS (on dit aussi éditeur HTML ou éditeur WYSIWYG) avec un outil de création de site web. L'éditeur de contenu du CMS permet à des rédacteurs de niveaux techniques différents de modifier les articles d'un site web conçu et maintenu par un webmaster. Bien connaître le fonctionnement de l'éditeur HTML d'un CMS permet d'augmenter la productivité dans le cadre d'un site professionnel nécessitant parfois la gestion de centaines de pages par des auteurs spécialistes de leur domaine, mais qui ne sont pas des web designers.
L'utilisateur est alors en mesure de:
- créer un code HTML sémantiquement propre, respectueux des normes W3C et d'accessibilité.
- prendre plus de plaisir dans son travail en comprenant les bases du HTML et du CSS, ce qui lui offre la possibilité d'utiliser des concepts typographiques ou de mise en page avancés.
- maîtriser les principes techniques du SEO (optimisation des moteurs de recherche) et de la sécurité des sites web.
- utiliser un code portable, quelle que soit la plateforme CMS utilisée.
Nous allons prendre comme exemple l'éditeur de contenu JCE qui est l'une des extensions les plus populaires du CMS Joomla, mais beaucoup d'autres éditeurs comme TinyMCE dont JCE est dérivé reprennent ces principes. N'hésitez pas à consulter leur documentation.
Travailler confortablement
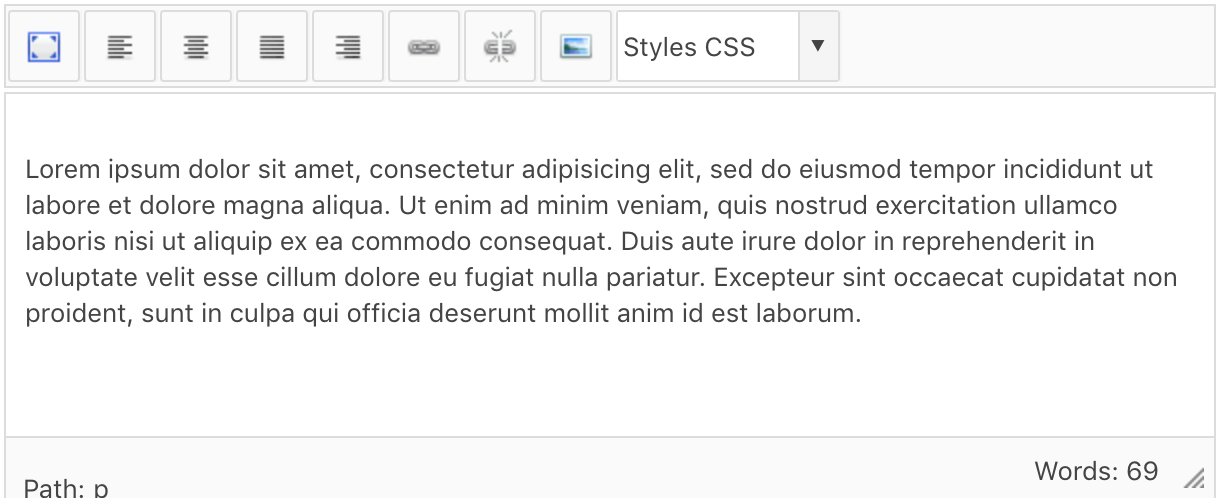
Il est utile de connaître les principaux raccourcis clavier de son éditeur. Sur Mac le raccourci cmd + maj + F permet d'activer la fonction d'agrandissement du champ d'édition, alors que cmd + F ouvre la zone de recherche (Sur PC remplacer cmd par ctrl).
- cmd + majuscule + F pour activer/désactiver le mode plein écran
- Pour créer un lien, tapez cmd + K,
- cmd + 1 pour créer un titre de niveau 1,
- cmd + 2 pour créer un titre de niveau 2, etc.
- cmd + a (tout sélectionner),
- cmd + z pour annuler la modification précédente,
- majuscule + retour pour passer à la ligne,
- alt + retour pour sortir par exemple d'une zone de blocs imbriqués.
- ctrl - alt - z pour répéter l'action précédente.
Un petit conseil, utiliser la version Pro (payante) de votre éditeur, afin de bénéficier dans le mode source du surlignage en couleur qui permet de bien distinguer les balises du texte, la fermeture visuelle des balises (code folding) et toutes les fonctions supplémentaires comme la syntaxe Markdown.
Vous n'avez probablement pas besoin de tous les boutons. Il est possible de les désactiver complètement dans la configuration du composant ou d'en masquer certains, afin de les activer uniquement en cas de besoin en cliquant sur le bouton Outils supplémentaires.
Enfin, vérifiez que vous savez comment accéder à l'historique de publication de votre CMS pour pouvoir revenir en arrière, si vous avez fait une erreur ou effacé par erreur une partie de vos textes.
Formater votre code plus rapidement avec la syntaxe Markdown
JCE Pro est compatible en partie avec la syntaxe simplifiée Markdown, un langage de marquage léger développé en 2004 par le blogueur John Gruber et Aaron Swartz qui est aussi utilisé sur la plateforme de développement Github ou avec le CMS Grav. Après avoir activé Markdown dans les paramètres de configuration (barre d'outils), vous pouvez donc formater vos textes en les écrivant de manière plus naturelle.
# crée un titre de niveau un. ## crée un titre de niveau deux, etc. **expression en gras** _expression en italique_ `extrait de code` * crée un élément de liste non ordonnée *1. crée un élément de liste ordonnée 
JCE convertit ensuite le shortcode dans le bon code HTML. Connaître ces raccourcis permet éventuellement d'utiliser une interface simplifiée avec un minimum d'icônes pour vous distraire.

Nettoyer la structure HTML du code
Le bouton Coller avec styles de JCE permet de conserver les attributs stylistiques de Microsoft Word ou d'une page web et convertit automatiquement les balises HTML. Coller en tant que texte brut permet au contraire de supprimer tout le code original. JCE propose de nombreux réglages de configuration dans les paramètres de plugins copier-coller sur les codes que vous pouvez supprimer ou conserver. Il est conseillé d'éliminer les attributs indésirables comme des classes CSS et autres balises span inutiles pour travailler avec un code HTML propre. Le copier-coller est disponibles aussi dans le menu contextuel qui s'active par le clic droit sur la souris. Pensez à vérifier que la sémantique du code HTML soit conservée lorsque vous collez l'extrait de texte, par exemple l'élément p (paragraphe) au lieu de div pour un texte normal (à configurer aussi).
Il est possible de glisser déposer un fichier statique entier aux formats markdown (.md) ou html dans la fenêtre de l'éditeur. JCE effectuera la conversion et le nettoyage automatiquement.
Certaines balises comme script et iframe posent des problèmes de sécurité aux sites web, c'est pourquoi un CMS sécurisé est réglé pour les supprimer par défaut. S'il n'est pas possible de les intégrer autrement que dans un article, il est nécessaire d'autoriser leur publication dans les paramètres de l'éditeur et dans la configuration du CMS (filtres de texte).
Visualiser la structure du code HTML
Le bouton loupe dans l'éditeur permet d'activer/désactiver la visualisation de la structure du code HTML en dessinant un cadre autour des boîtes div, p ou ul (liste), figure, etc. C'est utile, par exemple, pour vérifier si l'on utilise un nouveau paragraphe ou un simple retour à la ligne ou pour bien distinguer les éléments de bloc des éléments "en ligne". Cette visualisation peut être activée par défaut dans JCE. Il est aussi possible d'activer/désactiver l'affichage des bords des cellules de tableaux en cliquant sur l'icône grille.

Nettoyer les styles CSS
Parfois un titre apparaît en rouge, alors que le reste des titres de même niveau est en noir. La raison est qu'un style spécial est attaché à la balise, par exemple
<h1 class="titre-rouge">Titre 1</h1> ou <h1 style="color:red;">Titre 1</h1>
Utilisez l'outil gomme pour effacer tous les styles attachés à la balise.
Sélectionner le bon élément HTML
L'imbrication des balises HTML dans l'article peut être assez confuse, par exemple une image (img) peut être dans un lien (a) qui est dans un paragraphe de texte (p) qui est dans une division du code (div). Cette hiérarchie est affichée en bas de la fenêtre de l'éditeur, par exemple, dans notre cas, il sera indiqué:
Chemin: div >> p >> a >> img
Cliquez sur une balise dans le chemin permet de sélectionner l'élément HTML correspondant dans l'éditeur et de pouvoir donc y appliquer un réglage spécifique. Dans notre cas, si l'on veut modifier une classe CSS sur le lien uniquement, on clique sur a, puis cmd - K et dans l'onglet Avancés, il est possible de modifier le nom de la classe.
Améliorer l'expérience utilisateur
Un des problèmes que rencontrent les utilisateurs est l'inadéquation des styles de l'éditeur avec le résultat final. La plupart des éditeurs comme JCE permettent de créer une feuille de style dédiée uniquement à cet aspect dans un fichier de type editor.css, afin de conserver des couleurs identiques sans sacrifier la lisibilité. Il peut aussi être utile de marquer la bordure de certains blocs, afin de s'assurer de l'intégrité du code HTML après un copier-coller.
Un rédacteur est amené parfois à réutiliser des mises en pages ou des bouts de code HTML. L'éditeur permet de répondre à ces deux cas de figure en sauvegardant des canevas préétablis dans le gestionnaire de template de l'éditeur. L'icône n'est pas forcément visible par défaut. Pensez à activer cette fonctionnalité dans les réglages du plugin.
Une structure HTML complexe peut être bloquée pour empêcher un rédacteur de la supprimer par inadvertance, par exemple JCE permet d'ajouter une classe spéciale à n'importe quel élément:
<div class="mceNonEditable">…</div>
Enfin, il est important durant la conception du site de bien réfléchir à la modularité des contenus en créant des articles et modules/widgets/champs personnalisés séparés pour des mises en page complexes. Attention, à bien tenir compte de l'indexation, si vous utilisez un moteur de recherche interne.
En résumé, apprendre le code HTML est-il encore utile ?
Certains vous diront que non, qu'avec les éditeurs visuels actuels ce n'est plus indispensable. Le problème, c'est que cette approche existait déjà il y a 20 ans avec les logiciels Wysiwyg (what you see is what you get ou en d'autres termes, vous voyez le résultat à l'écran de ce vous tapez). Mais imbriquer la mise en page et le contenu dans un même document n'est pas une bonne solution pérenne. Le code HTML/CSS évolue et se complexifie régulièrement. En raison de la nature du web et du fonctionnement en cascade des feuilles de styles, il vaut mieux avoir quelques bases en HTML/CSS pour comprendre en partie ce qui se passe en arrière-plan de sa page web surtout dans le cadre d'un site professionnel où le moindre détail compte. Pour aller plus loin, il est possible d'acquérir un minimum de connaissances sur des sites orientés vers les débutants comme W3schools ou de faire appel à des formateurs.